ناوبری یک جنبه مهم از هر وب سایت است. بسیاری از وب سایت های بزرگ دنیا برای راحتی کار کاربران و سهولت در پیدا کردن صفحات مورد نظر از منوهای پیشرفته ای استفاده می کنند که در عین سادگی و گرفتن کمترین فضای ممکن بیشترین قدرت مانور را به کاربران سایت هدیه می دهند . اکثر تکنولوژی های استفاده شده در منو های حرفه ای امروزی ( وب 2 ) مربوط به javascript می باشد و روش های دیگر تقریبا منسوخ شده اند در ادامه به معرفی 10 تا از بهترین ابزار موجود تحت فریم ورک قدرتمند جاوا اسکریپت یعنی jQuery برای ساخت منوهای حرفه ای خواهیم پرداخت.
Superfish
superfish اسکریپتی قدرمند جهت ایجاد منوهای کشویی با سازگاری بالا در اکثر مرورگر های اینترنتی است البته نسخه موجود در وب سایت رسمی این اسکریپت به صورت LTR می باشد و برای استفاده در سایت های فارسی زبان مناسب نمی باشد. شما می توانید نسخه RTL این اسکریپت را از اینجا دریافت نمایید.
CSS3 Mega Drop Down Menu
اسکریپتی بسیار قدرتمند با بهرمندی از CSS 3 جهت ساخت منوهای بزرگ با قابلت جاسازی ابزار مختلف در قسمت منو برای مثال جاسازی فرم تماس و یا استفاده از تصاویر و دیگر عناصر در منو. البته این اسکریپت به صورت پولی می باشد که شما می توانید رایگان از اینجا دانلود نمایید.
Drop Menu
اسکریپتی کم حجم اما با قدرت بالا در ساخت منوهای کشویی
می توانید Drop Menu را از اینجا دریافت نمایید.
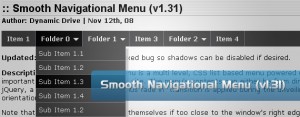
Smooth Navigational Menu
با استفاده از این اسکریپت می توانید منو های چند مرحله ای به صورت افقی و عمودی در سایت خود پیاده سازی نمایید.
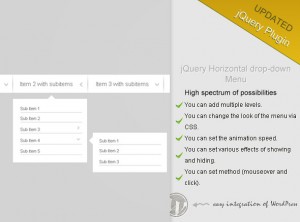
jQuery Horizontal Drop-Down Menu
با استفاده از این اسکریپت می توانید منوی چند مرحله ای به سبک عکس بالا ایجاد نماید البته این اسکریپت به صورت پولی می باشد که شما می توانید آن را از اینجا به صورت رایگان دانلود نمایید.





that is excellent
thanks alot
سلام چجوری
CSS3 Mega Drop Down Menu
برای سایتهای فارسی اماده کنیم
سلام باید فایل css رو ویرایش کنید سرچ کنید شاید توی وب فارسی شدش رو پیدا کنید
مرسی
واقعا عالی بود
سلام.
واقعا عالی بود
ممنون از سایت محشرتون
سلام
خواهش می کنم قابل شما رو نداره
با سلام.
خیلی کار جالبی کردید، ممنون.
اقا این منو اخریه رو که من دانلود کردم، درست کار نمی کنه، چه کنم؟
سلام
خواهش میکنم
از چه لحاظ مشکل داره؟
واقعا عالی بود مرسی ممنونم
سلام.از سایت خوبتون ممنون.میخام بپرسم من واسه سایتم میخام منو سمت راست و عمودی باشه و زیر منو ها هم آبشاری باز شن.مثال های شما همش افقی هست.ممنون میشم اگه راهنمایی کنین.
سلام
شما می تونید به سایت http://www.htmldrive.net سر بزنید
موفق باشید
vaghean aliii va kar bordi khaste nabashid
خسته نباشید
ممنون بابت همه زحمت هایی که میکشید
میشه راهنماییم کنید؟
میخوام از منوی superfish
استایل nav baresh
استفاده کنم
ولی بهم میریزه میخوام مثلا تو صفحه خانه زیرمنوها رو نشون بده
ولی نشون نمیده
چجوری میتونم درستش کنم؟
دلیل به هم ریختن CSS هستش که باید با قالبتون سازگارش کنید
توجه کنید که خروجی تگ های HTML دقیقا شبیه به ساختار مورد نظر یاشه تا درست اجرا بشه
سلام خسته نباشید
ممنون از راهنماییتون خیلی کمکم کردین
تقریبا تونستم منو(superfish (nav bar درست کنم
فقط 1 جای کار هنوز ایراد داره
وقتی hover هست
میخوام مثلا1 menu item
با کل زیر منوهاش یه رنگ بشه
وmenu item2
با کل زیرمنوهاش یه رنگ بشه
واگه 6تا منو باشه هرمنو یه رنگ باشه وقتی موس
hover
نمیدونم بایدچجوری درستش کنم؟
به 1 menu item یه id مشخص بدین بعد برای li های زیر مجموعش رنگ خاص تعریف کنید ( id > li : background:color coede)
به ترتیب برای بقیه انجام بدین
دستتون درد نکنه واقعا عالی بود