یکی از عناصر پر کاربرد در طراحی وب سایت ها جداول هستند که با وجود ضعف های بسیار در بحث SEO کماکان از عناصر پرکاربرد در طراحی وب می باشند. این عناصر به دلیل ایجاد نظم و ترتیب در داده ها و نمایش آنها به کاربران از اهمیت ویژه ای برخوردارند در این پست به آموزش روش هایی برای حرفه ایی تر کردن جداول به کمک jQuery می پردازیم.
تغییر رنگ پس زمینه ردیف ها به صورت یکی در میان
در این قسمت با استفاده از کدهای جی کوئری ابتدا سطرهای زوج و فرد را انتخب کرده و سپس رنگ زمینه آنها را به دلخواه تغییر می دهیم
ابتدا با استفاده از کدهای HTML یک جدول درست می کنیم
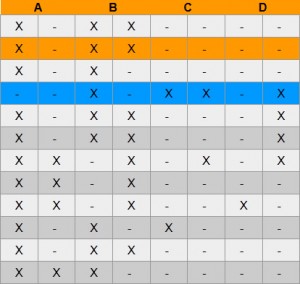
<table id="table"> <thead> <tr> <th colspan="2">A</th><th colspan="2">B</th><th colspan="2">C</th><th colspan="2">D</th> </tr> </thead> <tbody> <tr> <td>X</td><td>-</td><td>X</td><td>X</td><td>-</td><td class="">-</td><td class="">-</td><td class="">-</td> </tr> <tr> <td>X</td><td>-</td><td>X</td><td>X</td><td>-</td><td class="">-</td><td class="">-</td><td class="">-</td> </tr> <tr> <td>X</td><td>-</td><td>X</td><td>-</td><td>-</td><td class="">-</td><td class="">-</td><td class="">-</td> </tr> <tr> <td>-</td><td>-</td><td>X</td><td>-</td><td>X</td><td class="">X</td><td class="">-</td><td class="">X</td> </tr> <tr> <td>X</td><td>-</td><td>X</td><td>X</td><td>-</td><td class="">-</td><td class="">-</td><td class="">X</td> </tr> <tr> <td>X</td><td>-</td><td>X</td><td>X</td><td>-</td><td class="">-</td><td class="">-</td><td class="">X</td> </tr> <tr> <td>X</td><td>X</td><td>-</td><td>X</td><td>-</td><td class="">X</td><td class="">-</td><td class="">X</td> </tr> <tr> <td>X</td><td>X</td><td>-</td><td>X</td><td>-</td><td class="">-</td><td class="">-</td><td class="">-</td> </tr> <tr> <td>X</td><td>X</td><td>-</td><td>X</td><td>-</td><td class="">-</td><td class="">X</td><td class="">-</td> </tr> <tr> <td>X</td><td>-</td><td>X</td><td>-</td><td>X</td><td class="">-</td><td class="">-</td><td class="">-</td> </tr> <tr> <td>X</td><td>-</td><td>X</td><td>X</td><td>-</td><td class="">-</td><td class="">-</td><td class="">-</td> </tr> <tr> <td>X</td><td>X</td><td>X</td><td>-</td><td>-</td><td class="">-</td><td class="">-</td><td class="">-</td> </tr> </tbody> </table>
سپس کدهای CSS زیر را در قسمت HEAD قرار می دهیم
<style type="text/css">
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
border: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset, img {
border: 0;
}
td {
padding: 5px 20px;
border: solid 1px #999;
}
#table {
display: block;
margin: 10px auto;
width: 30%;
}
.oddtr {
background-color: #EEE;
}
.eventr {
background-color: #CCC;
}
.trover {
background-color: #0099ff;
}
.trclick {
background-color: #ff9900;
}
</style>حال نوبت به قسمت اصلی یعنی کدهای jQuery می رسد. همان طور که در آموزش jQuery گفته شده برای نوشتن کدهای جی کوئری باید ابتدا عناصر مورد نظر را در صفحه انتخاب کرد برای این که بتوانیم ردیف های زوج و فرد جدول را انتخاب کنیم از دو فیلتر even برای انتخاب ردیف های فرد و odd برای انتخاب ردیف های زوج استفاده می کنیم. به کدهای زیر توجه کنید
<script type="text/javascript">
$(document).ready(function() {
$("#table tr:even").addClass("eventr");
$("#table tr:odd").addClass("oddtr");
});
</script>همان طور که مشاهده می کنید با استفاده از عبارت #table که مربوط به id جدول مورد نظر می باشد و سپس عبارت tr تمامی ردیف های جدول را انتخاب کرده ایم و سپس با اعمال فیلتر even و odd به ردیف های فرد و زوج رسیده و سپس با استفاده از تابع addClass کلاس مورد نظر خود را که قبلا در css تعریف کردیم به ردیف های فرد و زوج اعمال می کنیم.
تغییر رنگ زمینه برای مواقع Hover و Click
تا به اینجای کار رنگ زمینه ردیف های زوج و فرد را به دلخواه تغییر داده ایم حال می خواهیم زمانی که موس را روی ردیف ها می بریم و یا روی آنها کلیک می کنیم رنگ زمینه آنها تغییر کند.
<script type="text/javascript">
$(document).ready(function() {
$("#table tr:even").addClass("eventr");
$("#table tr:odd").addClass("oddtr");
$("#table tr").mouseover(function() {
$(this).addClass("trover");
}).mouseout(function() {
$(this).removeClass("trover");
}).click(function() {
$(this).toggleClass("trclick");
});
});
</script>همان طور که مشاهده می کنید در خط چهارم تمامی ردیف های جدول را انتخاب کرده و سپس با تعریف event مربوط به ورود موس ( mouseover ) کلاس trover را به آن اختصاص می دهیم و سپس با خروج از آن mouseout این کلاس را حذف می کنیم. در خط هشتم نیز برای event مربوط به کلیک با استفاده از تابع toggleClass بین دو کلاس سویچ می کنیم.

nice
مرسی
دنبالش بودم